
Blog
Gezgin/Browser İçin Web Geliştirme Araç Çubukları
- Ayrıntılar
- Kategori: Bilişim
- 22 Şubat 2009 tarihinde yayınlandı.
- THEMT tarafından yazıldı.

Web sitesi geli?tirdiniz ve gezginde görüntülediniz ama bir ?eyler yanl?? ve istedi?iniz ?ekilde görüntülenmiyor! fakat çal??man?za bak?yorsunuz her?ey tamam ve sorun göremediniz! Her?eyi yapt?n?z, tüm de?erleri kontrol ettiniz, yeni tan?mlamalar yapt?n?z ya da kald?rd?n?z ama yine olmad?! Peki bir de gezginin taraf?ndan web sayfan?za bakmak ister misiniz?
Nasıl yorulmadığı o an hangi değeri aldığı, web sayfanızdaki form, input, img, table, link ve div gibi tüm elemanların değerlerini, kullandığı style sheet (css) ve tanımlamaları hangi satırda ve dosyada olduğu ya da gizli elemanları görmek, tüm elemanların dışına kontorlerini göstermek ve aklınıza gelebilecek her işlemi gezgin üzerinden denetlemek ve eş zamanlı değiştirmek ister misiniz? Cevabınız evet ise gezginler için geliştirilmiş eklentileri kullanmanızı öneriyorum. Size ünlü iki gezgin olan Internet Explorer ve Firefox için en iyi iki web geliştirme araç çubuğunu yazımın devamına ekliyorum
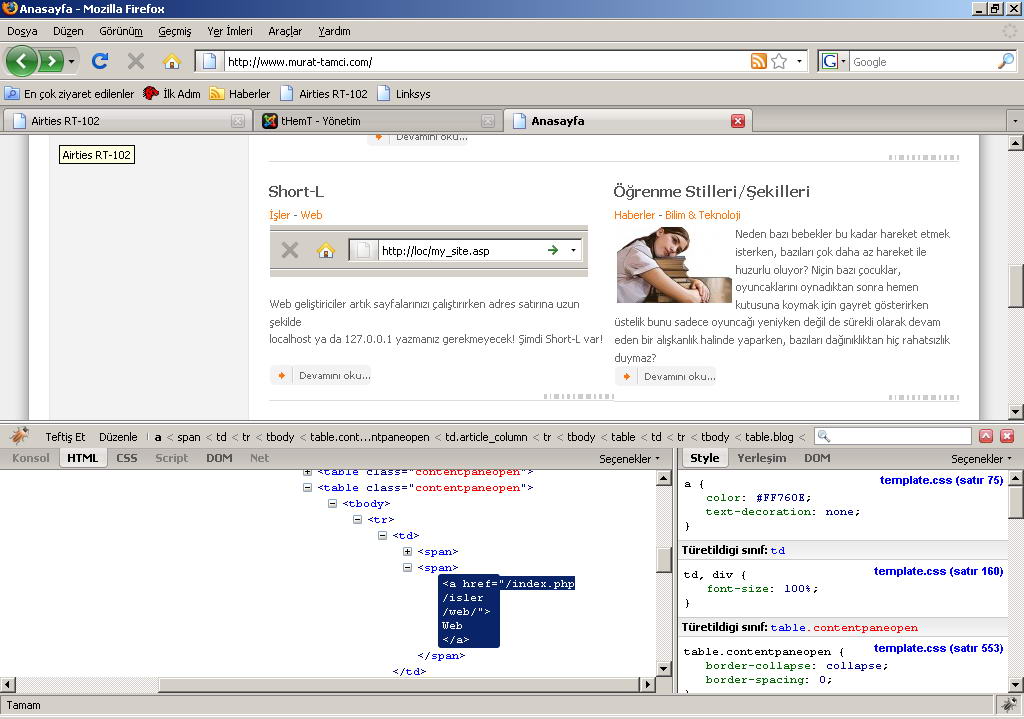
FireFox - FireBug
Kullanımı: aracı kurduktan sonra klavyeden F12 tuşuna basarak aktif edin. Araç çubuğu gezginin altında açılacaktır. Firebug'un menüsünden Teftiş et komutunu çalıştırın ve web sayfası üzerinden herhangi bir elemanın üzerine tıklayın. Bu aşamadan sonra seçtiğiniz elemanla ilgili her türlü bilgiyi firebug size sunacaktır

İndirmek için buraya tıklayın
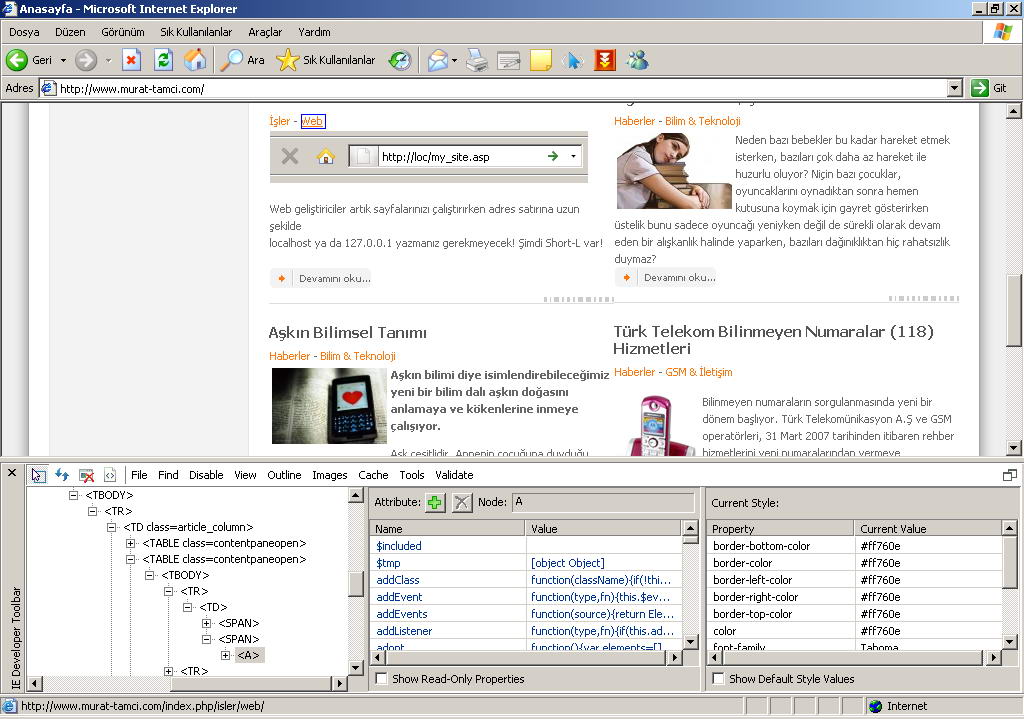
Internet Explorer Developer Toolbar
Kullanımı: aracı kurduktan sonra internet explorer menüsünde Görünüm > Gez Çubuğu > IE Developer Toolbar basarak aktif edin. Araç çubuğu gezginin altında açılacaktır. IE Developer Toolbar menüsünden Select Element by Click (ok simgesi) komutunu çalıştırın ve web sayfası üzerinden herhangi bir elemanın üzerine tıklayın. Bu aşamadan sonra seçtiğiniz elemanla ilgili her türlü bilgiyi ie developer toolbar size sunacaktır

İndirmek için buraya tıklayın
Kullanılan resmin sahibi: andythefragile
